My friends and I created an app called SoundGifs


- Mobile Development
- Software Engineering
- Interactive Designer
- Mobile App Developer


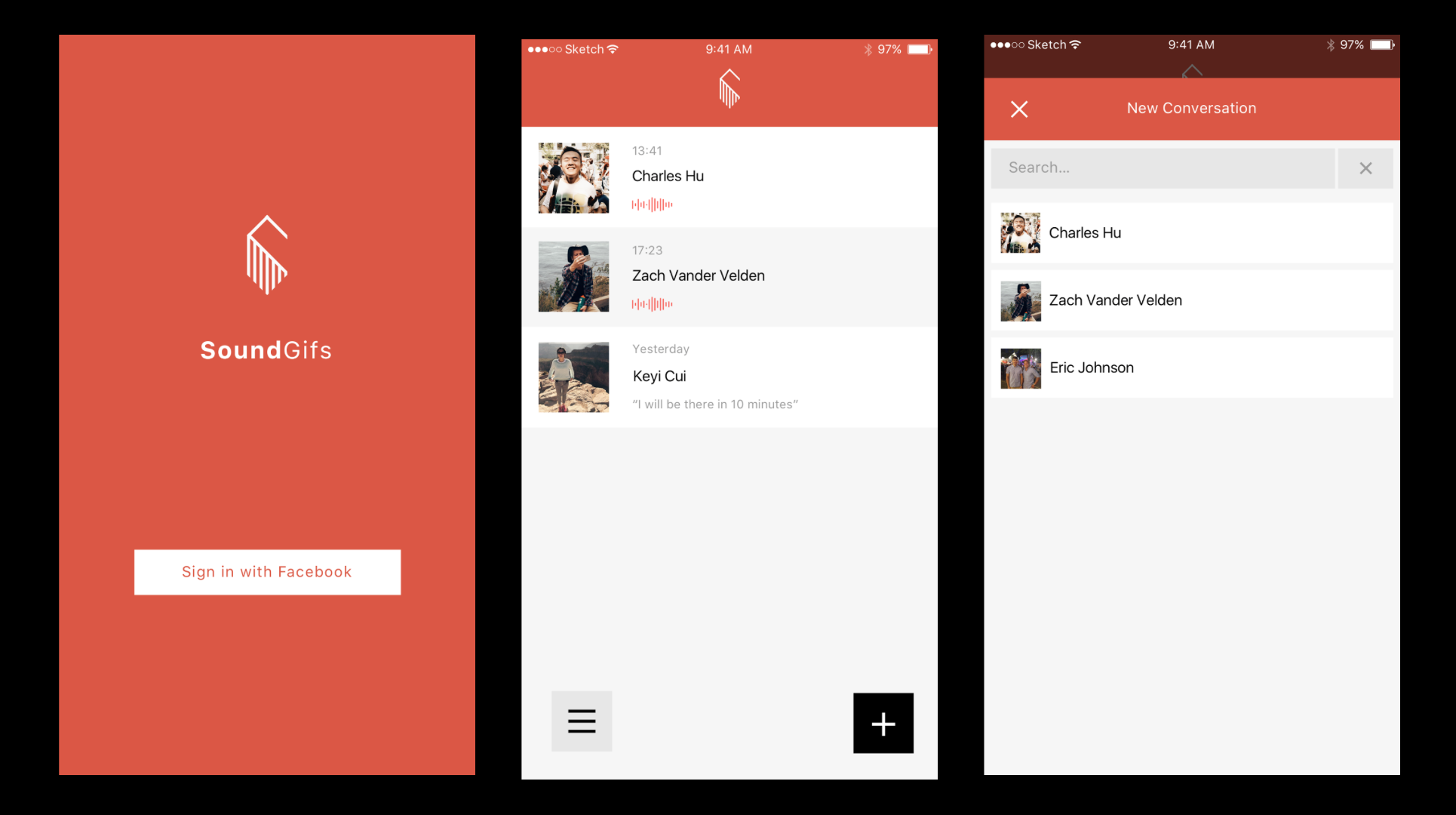
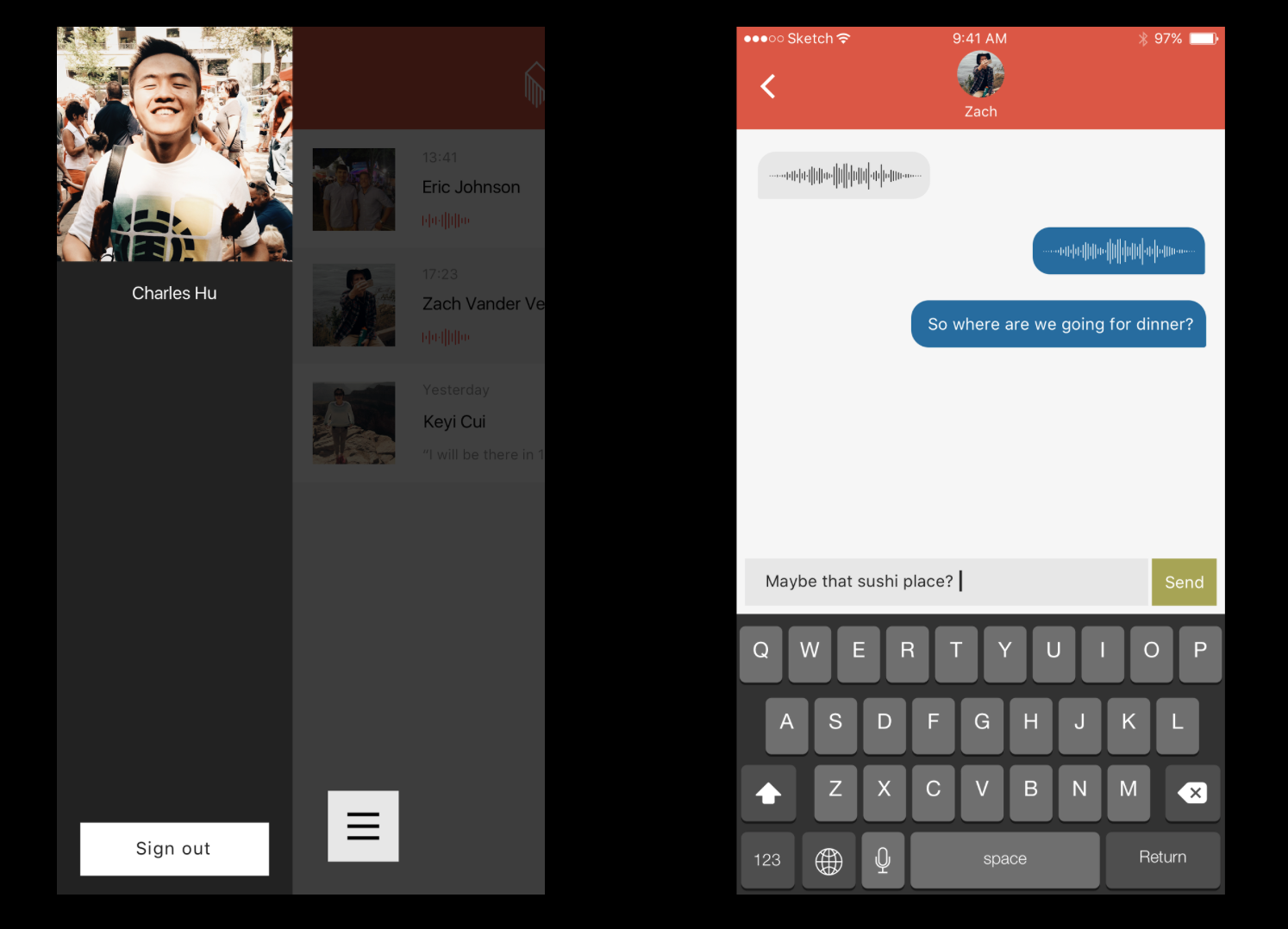
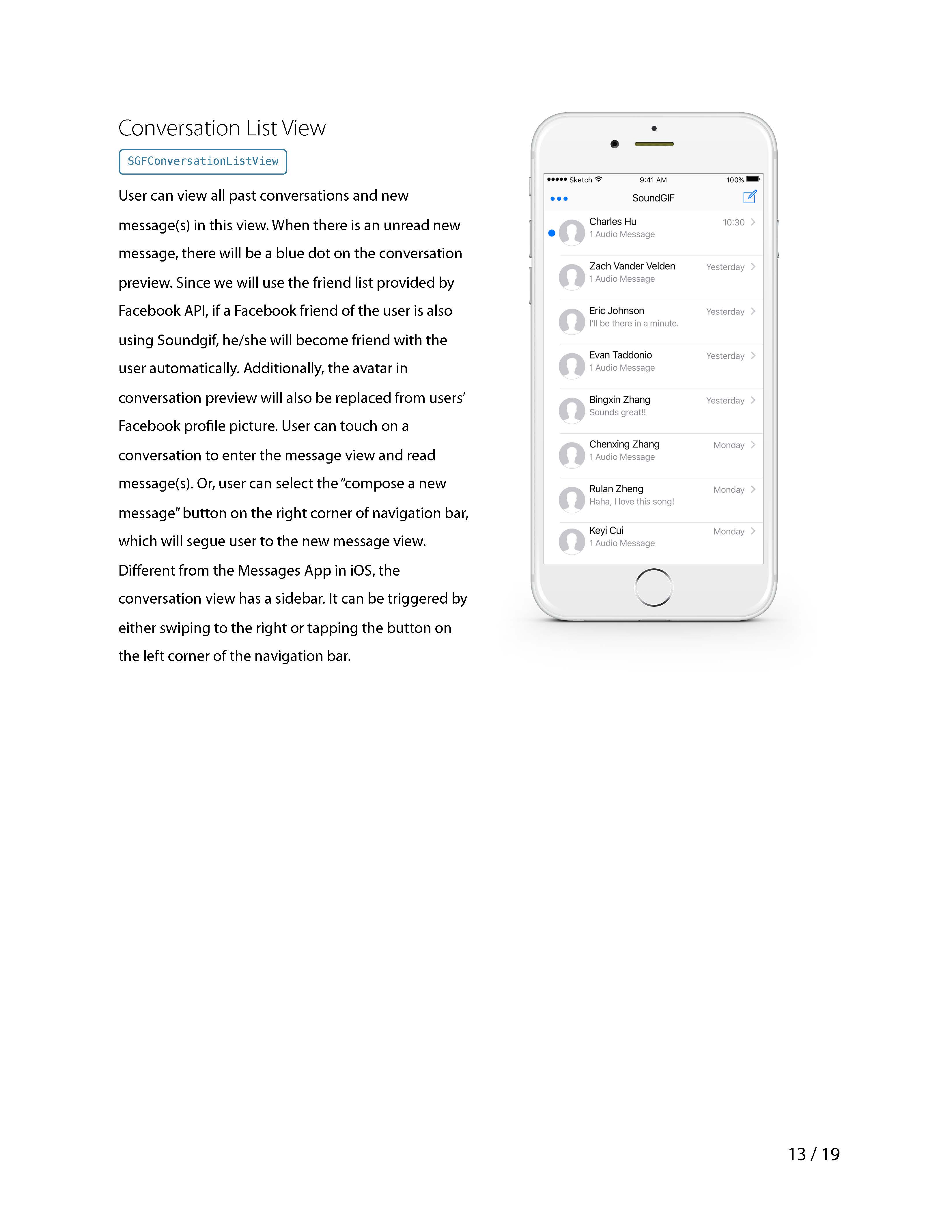
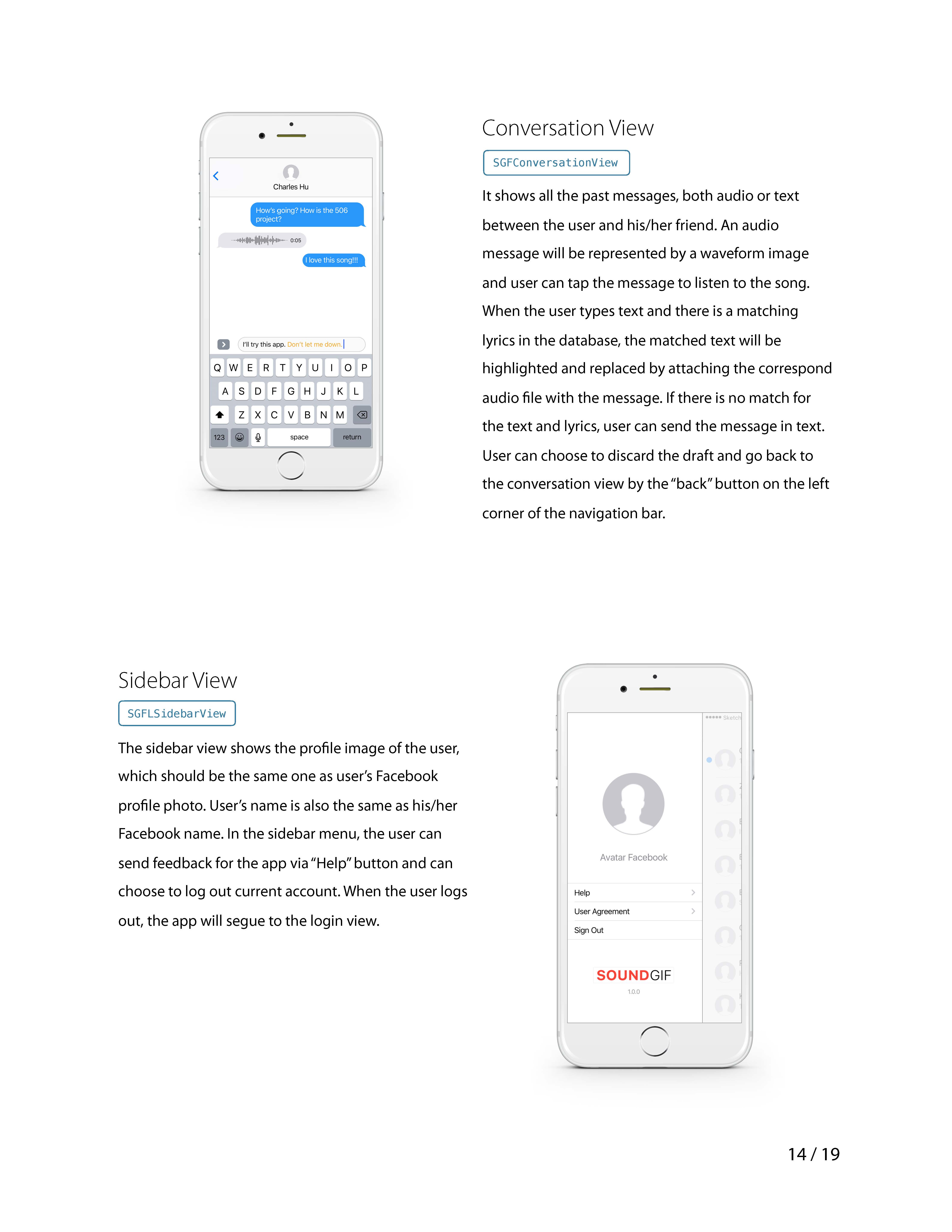
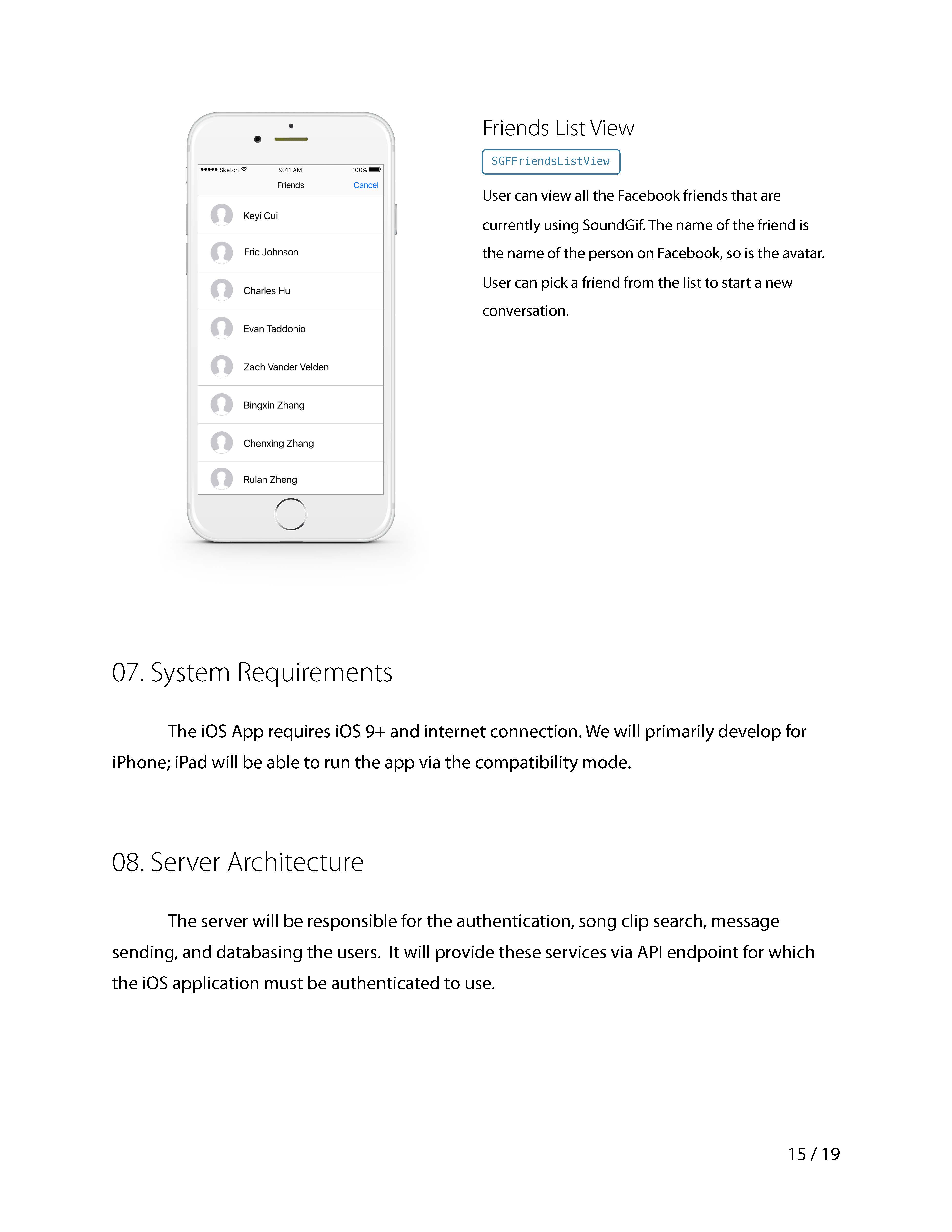
Screenshots
Project Overview
SoundGifs is an iOS app that aims to bring conversation to life by using popular music you hear daily.
The purpose of the SoundGif Application is to bring conversation to life by using popular music you hear daily. The iOS Application, written in Swift, will replicate a standard messaging application. However instead of communicating with words, you will be using small clips of music. For example instead of reading the text message “don’t let me down”, or listen to your friend’s voice of saying it, that line will be sang to you by The Chainsmokers, The Beatles, and/or b.o.b. Since many common phrases are part of different songs, for one message there could be multiple versions of the soundtrack that the users could listen to. We plan to utilize a 3rd party login system like Facebook or Google login. We also hope to take advantage of 3rd party messaging API’s since messaging itself would be out of the scope of one semester.
The backends will do most of the heavy lifting. It will need to find a song with desired lyrics (as input), download lyrics and audio, locate words in the song, trim, and then return the desired audio (output). After some brief research, there are a large number of 3rd party node modules that can help do a good amount of the work for us. Since several of these do not exists in other backend languages, we have decided to use NodeJS (javascript) for our backend language. The love of music is really embedded into our blood, and we always say music is a great way to express oneself. We really believe SoundGif will be the next fun idea in the world of instant messaging.
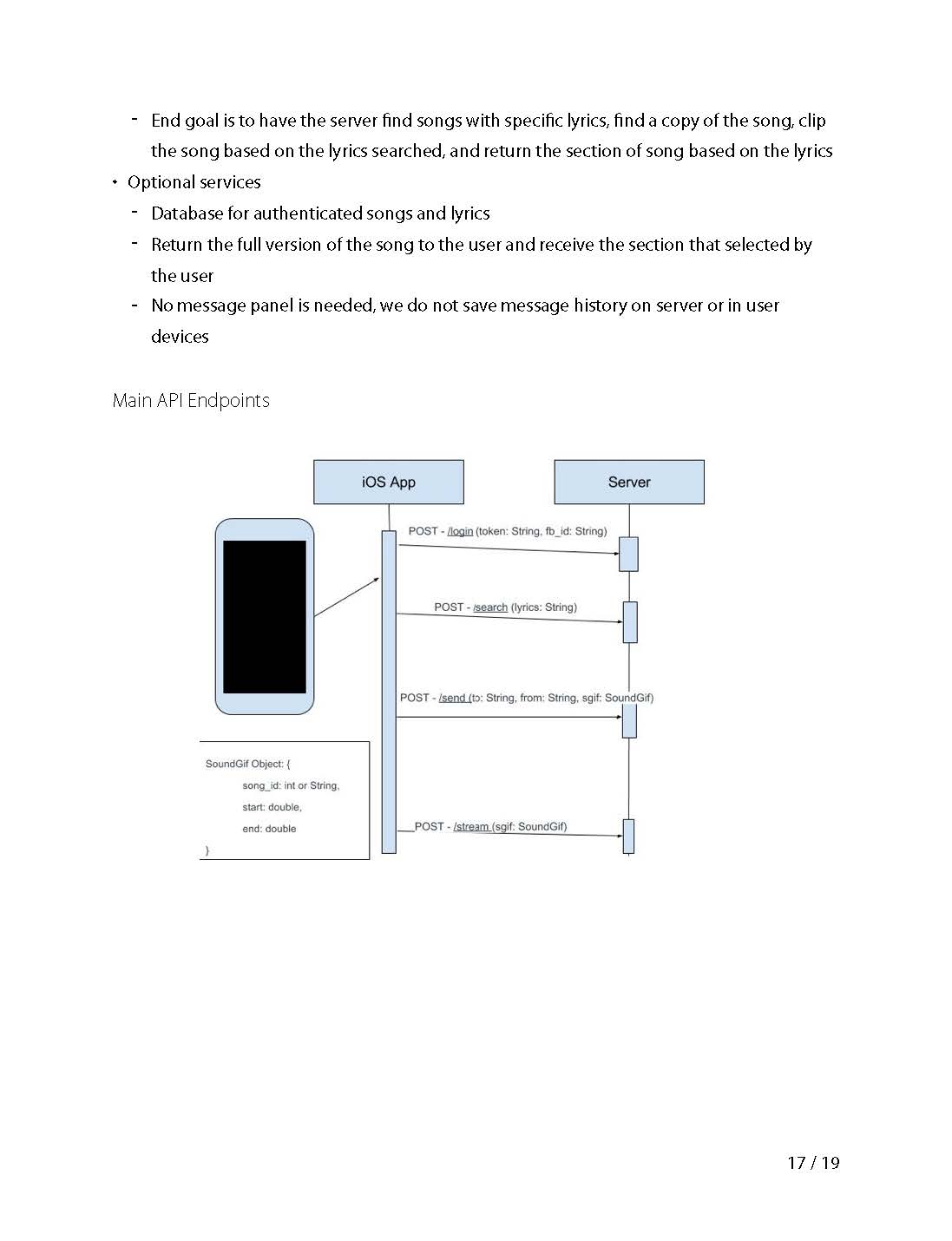
Requirements and Specifications












System Architecture
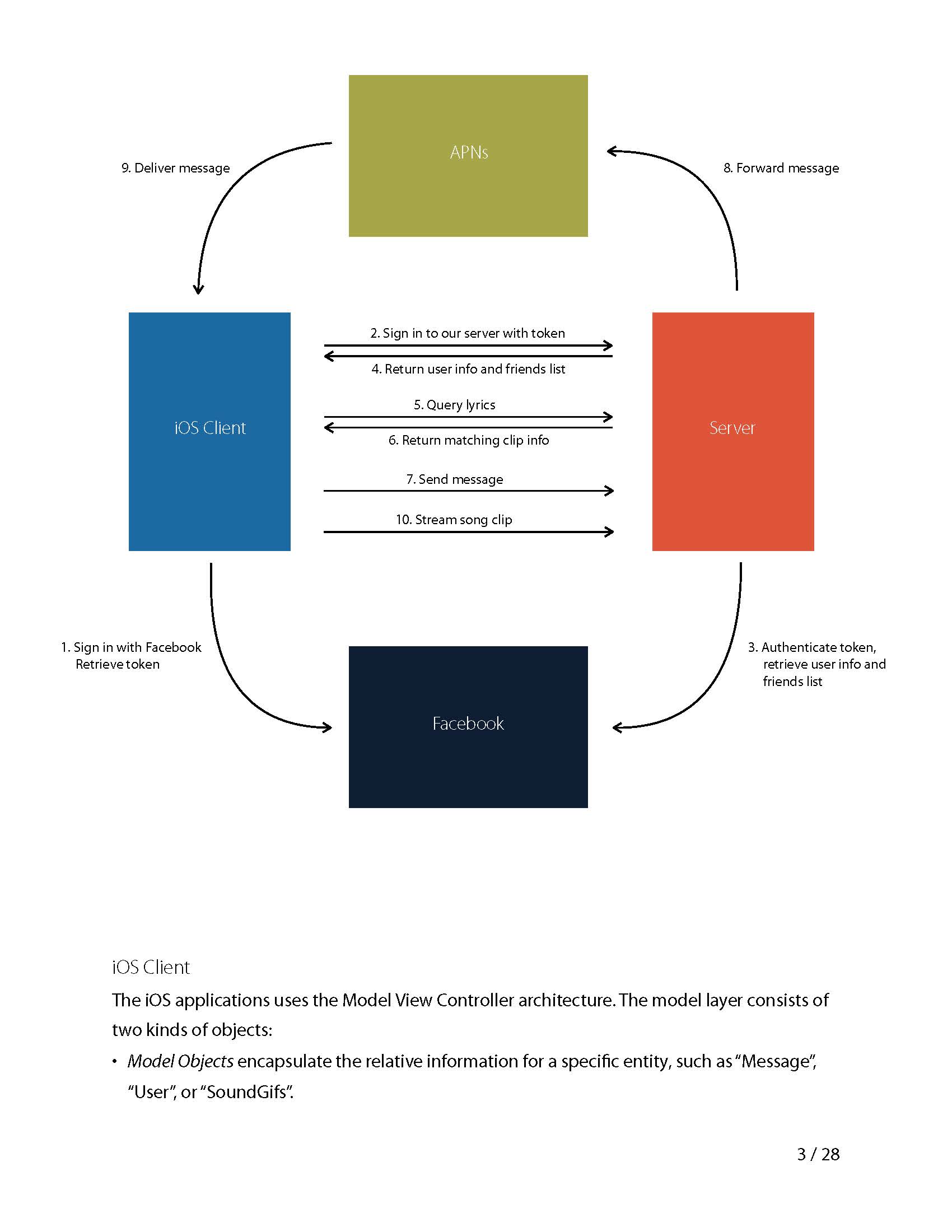
On the highest level, the SoundGifs system follows the client-server architecture. Our systems consist of two major components: a client running as an iOS application, and a server running on NodeJS. The iOS application (aka the “client”) is responsible for all user interactions. This includes handling user login/logout with the Facebook API, gathering user’s text message input, playing the song clips from a message, and finally displaying all the necessary information, such as messages, usernames, user profile pictures, etc, to the end user. The server application deals with finding and trimming the correct song clips as well as forwarding the actual messages to the recipient. For message relaying, we decided to Apple’s Push Notification Service (APNs). Our server will forward the message to Apple’s notification server, and the message will ultimately be delivered via push notifications. The overall interaction between the client and the server for sending a message is summarized in the graph below:
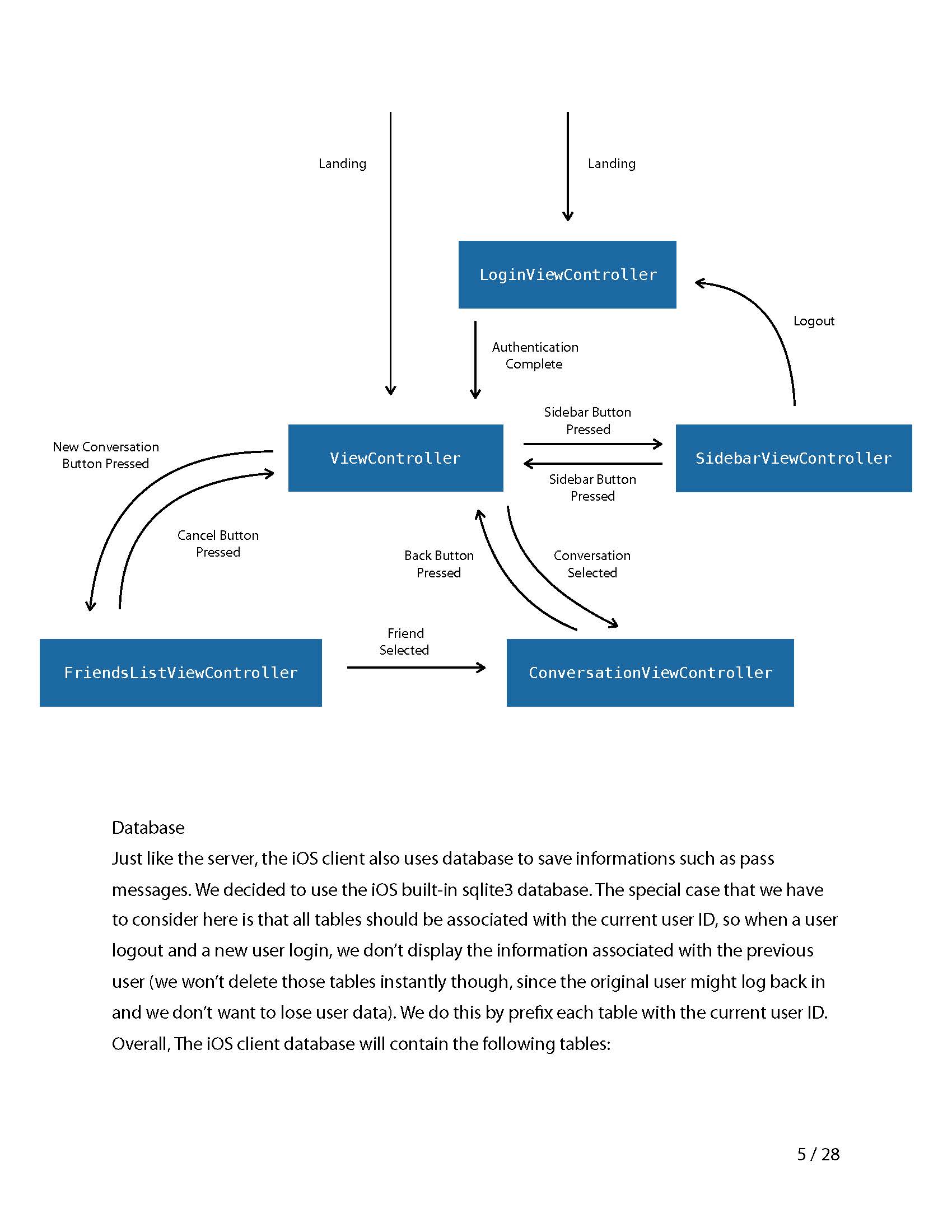
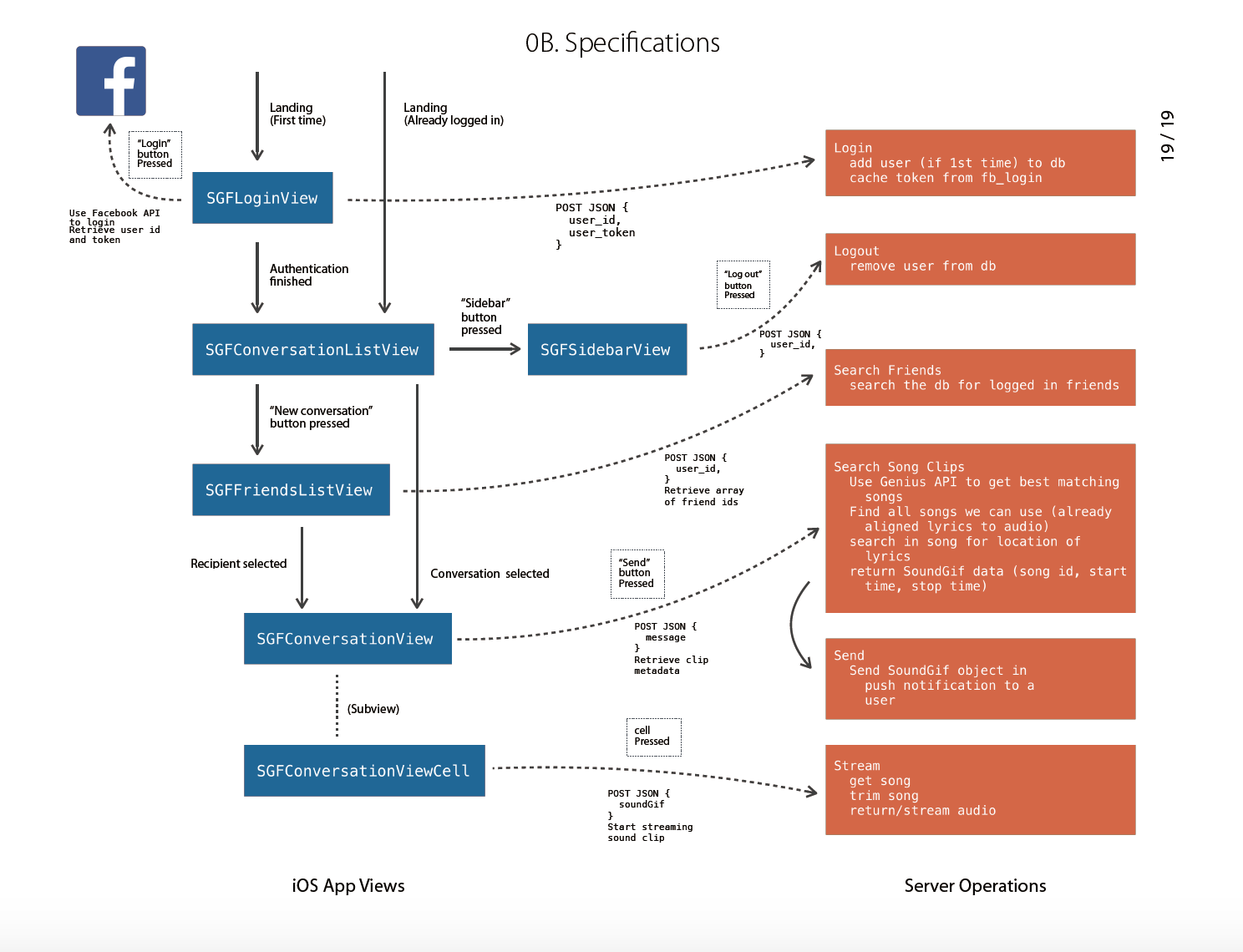
Design and Planning